Прежде чем задать вопрос убедитесь что он еще не задан.
1) Синий
Код
/*---Основной цвет, можно вписывать переменные ---*/
/*--- основной цвет ---*/
--theme:#4DB7FE;
/*--- hover цвет фона ---*/
--themeh:#2C3B5A;
/*--- цвет шрифта ---*/
--colorp:#fff;
/*--- hover цвет шрифта ---*/
--colorph:#fff;
/*--- основной цвет ---*/
--theme:#4DB7FE;
/*--- hover цвет фона ---*/
--themeh:#2C3B5A;
/*--- цвет шрифта ---*/
--colorp:#fff;
/*--- hover цвет шрифта ---*/
--colorph:#fff;
2) Оранжевый
Код
/*---Основной цвет, можно вписывать переменные ---*/
/*--- основной цвет ---*/
--theme:#FF5722;
/*--- hover цвет фона ---*/
--themeh:#e2e6ea;
/*--- цвет шрифта ---*/
--colorp:#fff;
/*--- hover цвет шрифта ---*/
--colorph:#111;
/*--- основной цвет ---*/
--theme:#FF5722;
/*--- hover цвет фона ---*/
--themeh:#e2e6ea;
/*--- цвет шрифта ---*/
--colorp:#fff;
/*--- hover цвет шрифта ---*/
--colorph:#111;
3) Коричневый
Код
/*---Основной цвет, можно вписывать переменные ---*/
/*--- основной цвет ---*/
--theme:#795548;
/*--- hover цвет фона ---*/
--themeh:#9E9E9E;
/*--- цвет шрифта ---*/
--colorp:#fff;
/*--- hover цвет шрифта ---*/
--colorph:#fff;
/*--- основной цвет ---*/
--theme:#795548;
/*--- hover цвет фона ---*/
--themeh:#9E9E9E;
/*--- цвет шрифта ---*/
--colorp:#fff;
/*--- hover цвет шрифта ---*/
--colorph:#fff;
4) Пурпурный
Код
/*---Основной цвет, можно вписывать переменные ---*/
/*--- основной цвет ---*/
--theme:#9C27B0;
/*--- hover цвет фона ---*/
--themeh:#e2e6ea;
/*--- цвет шрифта ---*/
--colorp:#fff;
/*--- hover цвет шрифта ---*/
--colorph:#111;
/*--- основной цвет ---*/
--theme:#9C27B0;
/*--- hover цвет фона ---*/
--themeh:#e2e6ea;
/*--- цвет шрифта ---*/
--colorp:#fff;
/*--- hover цвет шрифта ---*/
--colorph:#111;
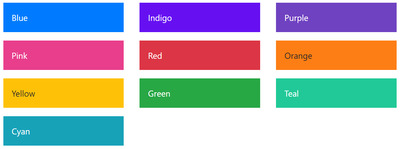
ВАЖНО! Вы можете использовать переменные root цветов Bootstrap'a 4. Например:
Код
/*--- основной цвет ---*/
--theme:var(--red);
/*--- hover цвет фона ---*/
--themeh:var(--dark);
/*--- цвет шрифта ---*/
--colorp:var(--white);
/*--- hover цвет шрифта ---*/
--colorph:var(--light);
--theme:var(--red);
/*--- hover цвет фона ---*/
--themeh:var(--dark);
/*--- цвет шрифта ---*/
--colorp:var(--white);
/*--- hover цвет шрифта ---*/
--colorph:var(--light);